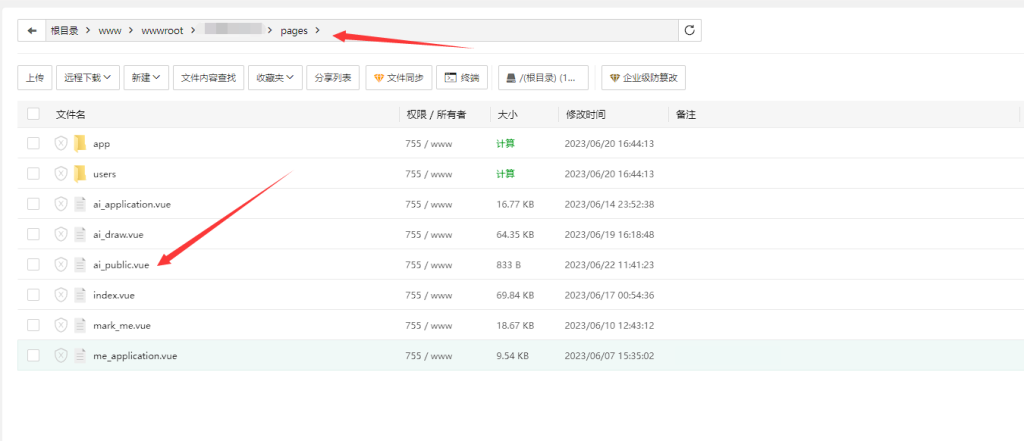
1.下载通用模块,上传到前端根目录\pages下,如果需要多个侧边栏上传后复制多个ai_public,修改名字即可
下载地址:

2.把src="修改你部署好的项目地址",保存即可
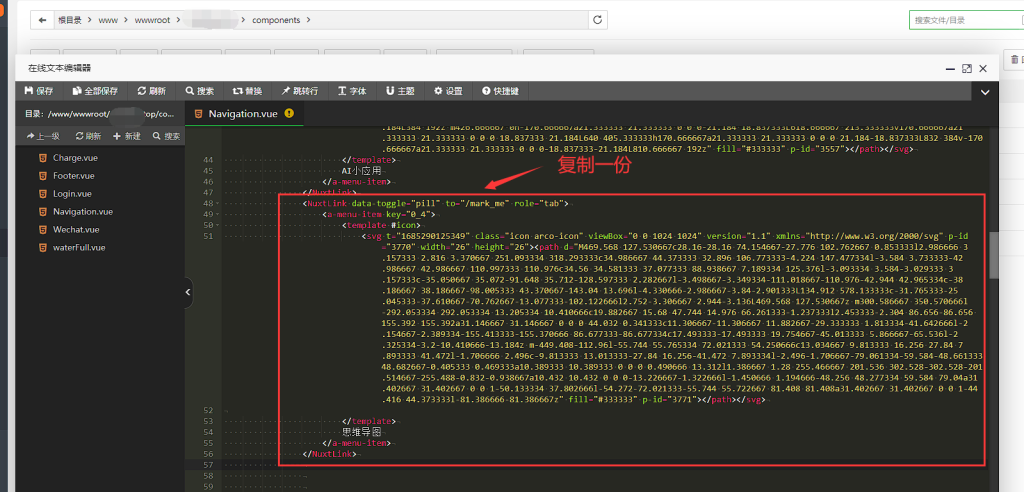
3.进入”前端根目录/components“,进入Navigation.vue,找到搜索一下面代码
<NuxtLink data-toggle="pill" to="/mark_me" role="tab">
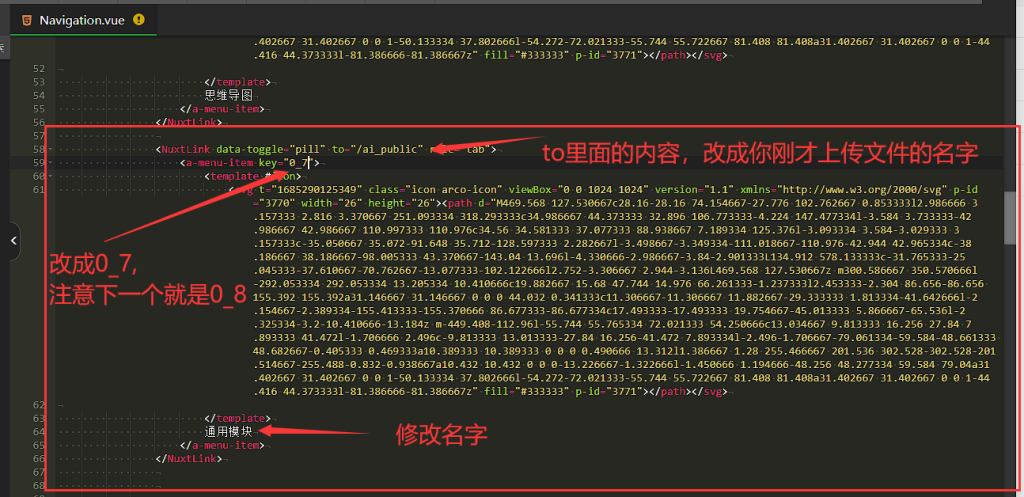
4.搜索到复制一份即可,to="/",是页面路径,改为”to="/ai_public"即可,/ai_public就是刚才上传的模块

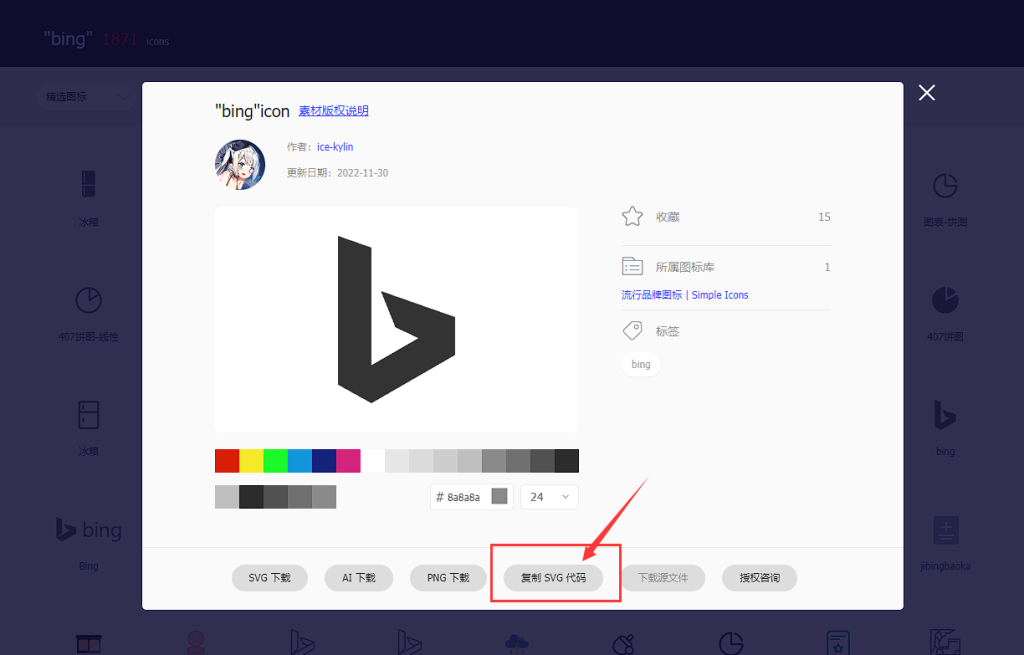
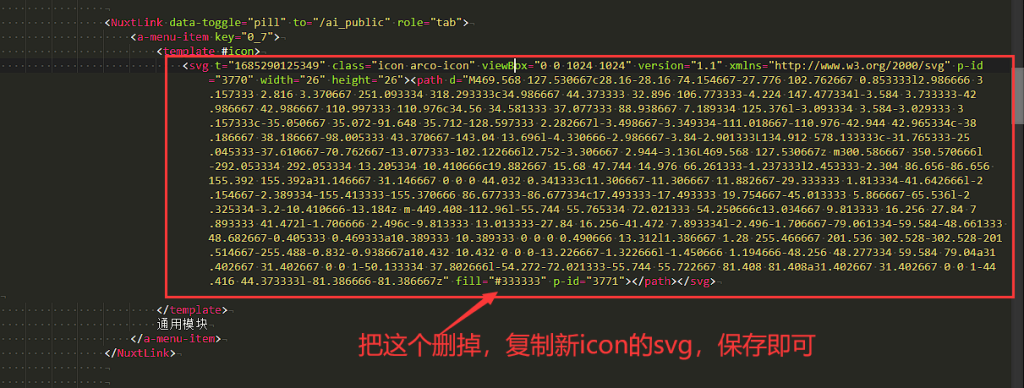
5.修改图标,百度"阿里矢量图库",搜索需要的图标,点击下载,复制SVG,替换掉代码即可


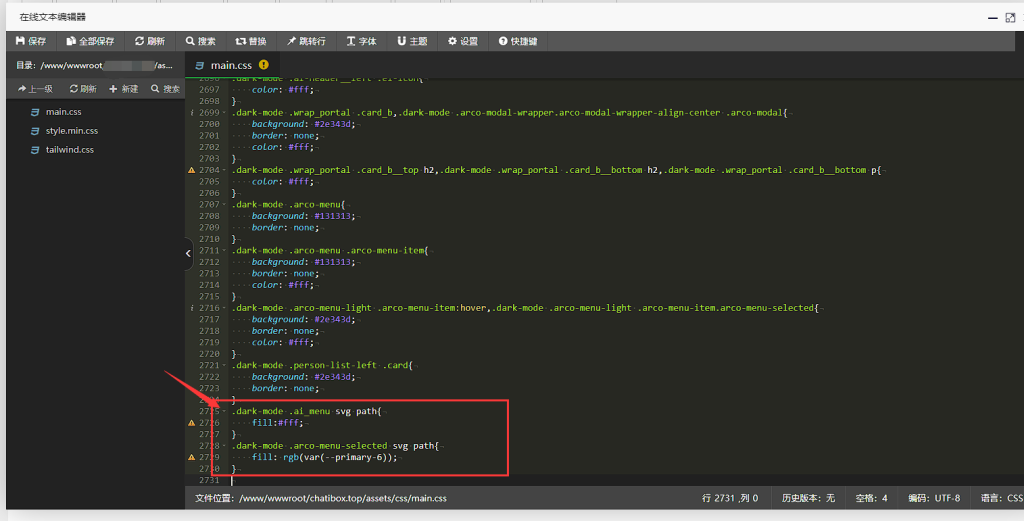
6.进入前端目录assets/css,打开main.css,复制下面css黏贴在最后,兼容暗黑模式
.dark-mode .ai_menu svg path{
fill:#fff;
}
.dark-mode .arco-menu-selected svg path{
fill: rgb(var(--primary-6));
}
7.操作完上面步骤
打开终端
运行pnpm run build后
运行pm2 start ecosystem.config.js
如果运行pm2 start ecosystem.config.js报错 先运行pm2 update
即可添加完成
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END