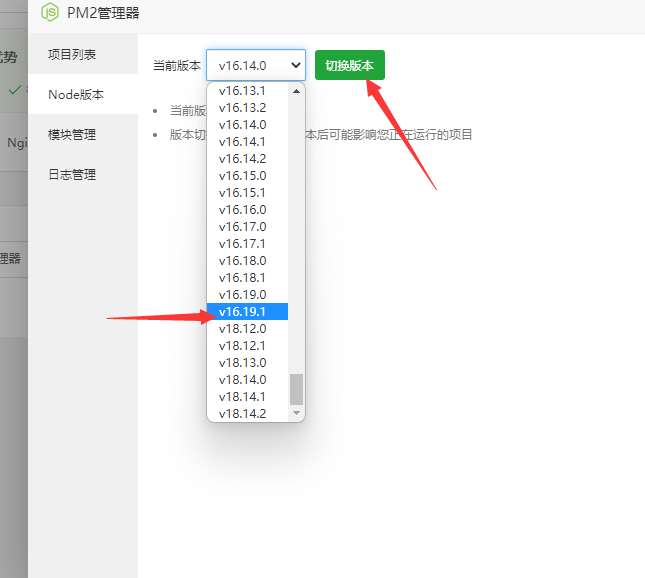
- 安装pm2管理器

- 点击设置,选择v16.19.1版本-切换版本

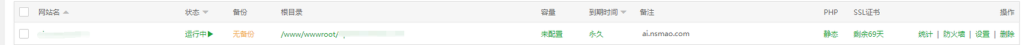
- 再新建一个网站

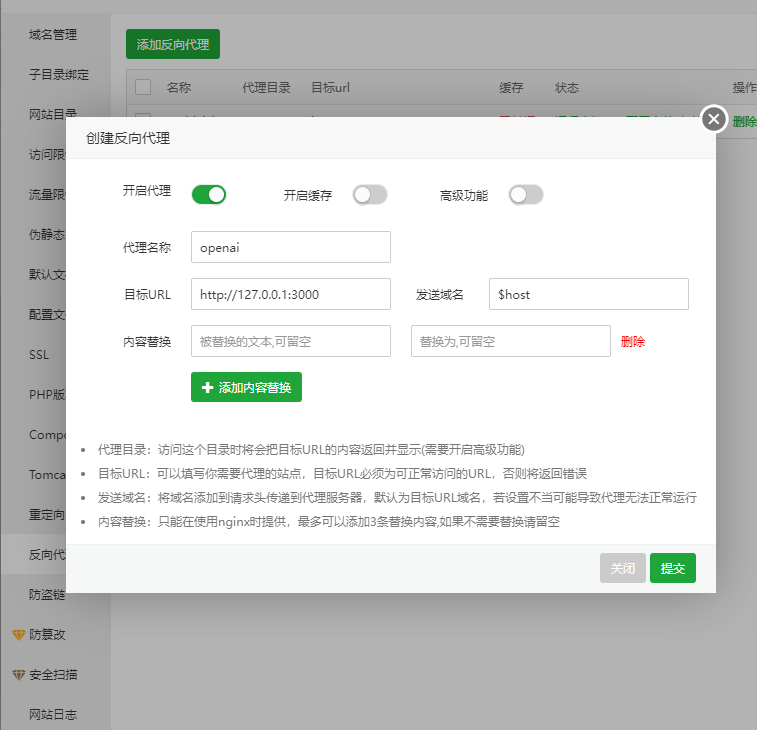
- 点击设置,添加反向代理-代理名称随便填-目标url(http://127.0.0.1:3000)-提交

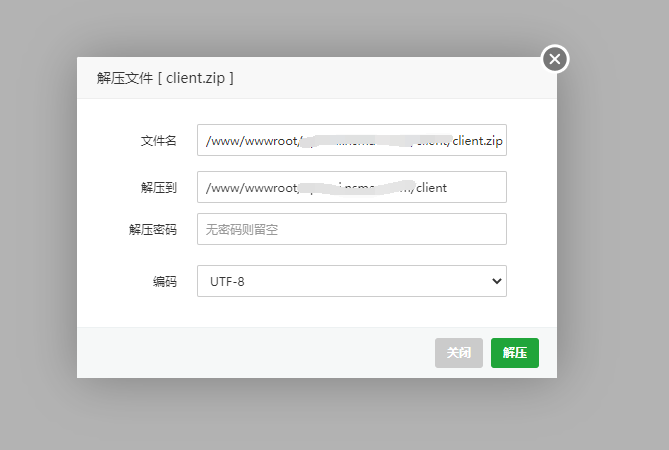
- 进入网站目录,解压client.zip压缩包

- 进入env文件打开.env文件,修改VITE_SERVER_NAME为自己的后端域名
(注意:后面的/api/不要动!后面的/api/不要动!后面的/api/不要动!)

修改后保存,关闭,返回上级目录
- 打开终端
执行npm install -g pnpm(如:提示:-bash: pnpm: command not found
先执行:ln -sf /www/server/nodejs/v16.20.2/bin/pnpm /usr/bin/pnpm)
运行pnpm install
运行pnpm run build后
运行pm2 start ecosystem.config.js
如果运行pm2 start ecosystem.config.js报错 先运行pm2 update
前端搭建结束 ps:数据库自己别忘记上传
---------------------------------------------------------------------------------------------------------------------------------------------
以下是懒人教程(无需install和build,解压替换后端域名直接使用):
build_client是已经打包的前端,上传到服务器根目录解压
进入:.output\server\chunks\nitro,找到node-server.mjs

打开node-server.mjs,搜索127.0.0.99替换成自己的后端域名(注意:注意:后面的/api/不要动!)

修改完保存,打开终端进入前端目录执行pm2 start即可
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END